
Flexy Square
Experimenting with flexible squares.

Experimenting with flexible squares.

With color and dot-grid overlay effect

Search field extends on focus state

Yet another CSS3 loading spinner.

A flexible grid using display: inline-block for floating blocks (no floats, no clearfix).

Using a border as faux margin.

Use unicode icons as CSS classnames and display them with pseudoclass and attr selector.

Easy peasy parallax effect.

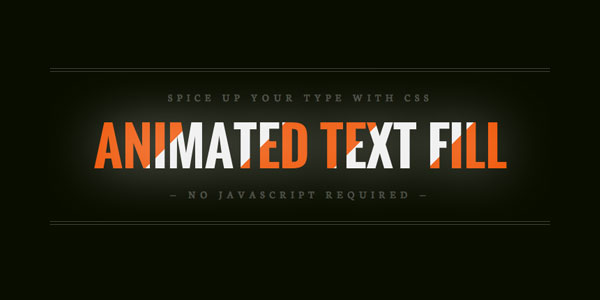
Fill your text with animated background images - no Javascript required.

Centered floating elements with display: inline-block.

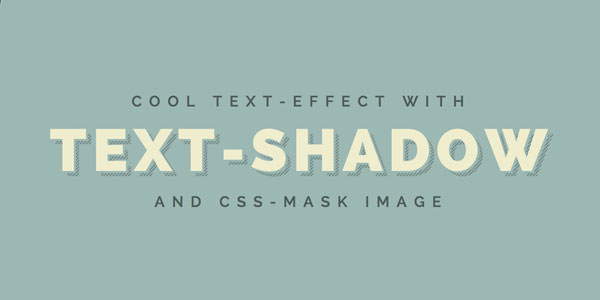
Using the CSS3 mask-image property to create a striped text-shadow.

Framed flexible image with nice dropshadow at the bottom edges.

Marker made with a single span-element and CSS – no images, obviously.

Another 3d text-effect, this one comes with CSS text-shadow and transforms.

An image inside a figure tag mixed with box-shadow CSS results in a nice picture frame.

3d text-effect using CSS text-shadow and RGBa values.

Focus areas on your images with this CSS-only vignette, no additional HTML required.

Blur letters with the CSS text-shadow property.

A stack of images – with actually one image plus :before and :after pseudo-class CSS magic.

The zitrusfrisch logo without images, just a single div and a few lines of CSS.

Fading colors using CSS animations (WebKit only).

Apply texture using a dirty Alpha-PNG and the CSS3 mask-image property (WebKit only).